
The big think today in blogger and website are article writer's and people find them on Google+ Twitter they even follow them on Facebook or add them as friends now what we have figure out, is adding author posted customize.
In custom blog's and designed template there is nothing more than by the author or written by this author with an description In today post i have created a simple author style with Google+ and Facebook follow button.
To add author style below your blog post you need to follow the steps below.
First go to you Blogger template and Edit HTML.
Then you need to find this code.
<div class='post-footer-line post-footer-line-1'>in your template after you find this code add the below code and change the Facebook follow link to your follow link.
<div class='article-author media'>Step three you need to add the CSS part to add this CSS you need to find </b:skin> in your template and paste the below code above it.
<div class='media-image'>
<img alt='FrintonM' class='avatar avatar-60 photo' expr:src='data:post.authorPhoto.url' height='50' itemprop='image' width='50'/> </div>
<div class='author-body'>
<div class='article-author-name'><a expr:href='data:post.authorProfileUrl' rel='author'><span class='vcard author'><span class='fn'><data:post.author/></span></span></a></div>
<div class='fb-follow' data-colorscheme='light' data-href='https://www.facebook.com/' data-layout='button_count' data-show-faces='false'/>
</div>
</div>
.article-author{text-align:left;font-family:"FF Tisa",Georgia,serif;color:#a6abaf;font-style:bold;line-height:1.4;padding-left:1em;border-left:1px solid rgba(217,224,226,0.4);margin-left:1em;float:right}.article-author .author-body{display:inline-block}.article-author .avatar{border-right:2px;margin-top:3px}.article-author a{color:#ff3c1f}.article-date{font-size:.875em}.article-author.media-image{margin-right:10px!important} .article-author-name a{color:#ee2e24;font-family:'Frank Light','Fjalla One';margin-left:2px;text-transform:none;letter-spacing:inherit;font-style:inherit}.fb-follow a{margin-left:2px}Or you can use <style> tag to add it after adding save your template and view your blog.
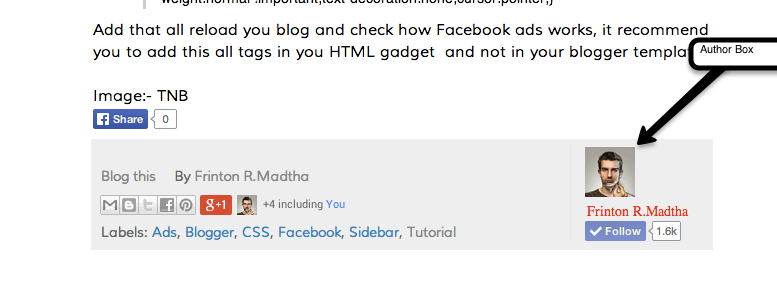
Image:- TNB


Loved author box thanks for the script
ReplyDeleteSimple and awesome ♥
ReplyDelete