
Do you use Google Blogger then you must have a 404 Error page for your blog, or else it may affect in your organic search results, 404 error page describes the page or post you are looking for which does not exists and is very important. In today's post we are going to explain on how to add a 404 infinite scrolling with background error page in a simple way.
Step 1
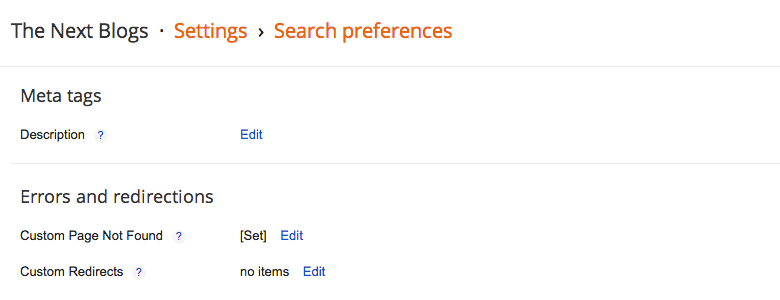
Go to blogger Settings => Search Preferences.

Step 2
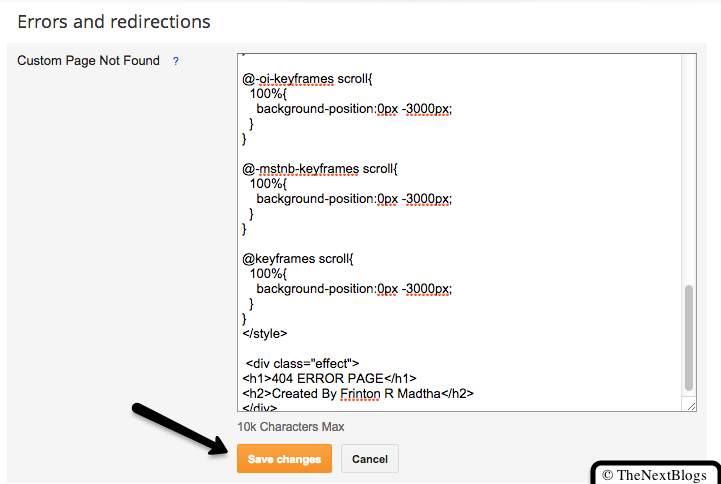
Click on Edit and copy the below code inside the text box.
.effect{
position:fixed;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_oUTPnXRchqW6NdT6vOj0Y4ntxgT7VVpOeHH5iRChj3M4JbUzZChnBHA3ykAIqhP7Lb5Rvk6u3fO5g2aCNQu2OUE9ewf1C1B-CHUte11AYaWLclvaeIELJuSpPDwUNEoybcJVBnX_V7UG/s1600/tnb-404.png) repeat-y center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
-webkit-animation:100s scroll infinite linear;
-mozo-animation:100s scroll infinite linear;
-oi-animation:100s scroll infinite linear;
-mstnb-animation:100s scroll infinite linear;
animation:100s scroll infinite linear;
top:0;
left:0;
width:100%;
height:100%;
}
h1{
text-align:center;
color:skyblue !important;
margin-top:10%;
font:60px Muli;
}
h2{
text-align:center;
color:orange !important;
margin-top:10%;
font:30px Muli;
}
@-webkit-keyframes scroll{
100%{
background-position:0px -3000px;
}
}
@-mozo-keyframes scroll{
100%{
background-position:0px -3000px;
}
}
@-oi-keyframes scroll{
100%{
background-position:0px -3000px;
}
}
@-mstnb-keyframes scroll{
100%{
background-position:0px -3000px;
}
}
@keyframes scroll{
100%{
background-position:0px -3000px;
}
}
Step 3
Copy the HTML code and add it below the CSS code.
<div class="effect">
<h1>404 ERROR PAGE</h1>
<h2>Created By Frinton R Madtha</h2>
</div>
Step 4
Click on Save Changes as shown in the image below.


I Liked this 404 page created well
ReplyDelete