
Some of you may have difficulties while adding CSS code in your blogger templates so i came up with a short guide on adding CSS (Cascading Style Sheets) which will be easier to customize on your blogger blog.
Some of the blog readers complaint that they find difficulty installing CSS code and locate in the ]]></b:skin> tag. So this tutorial explain an easy way to add the CSS code.
Add CSS to Blogger Template
Step 1. Go to your Blogger Blog
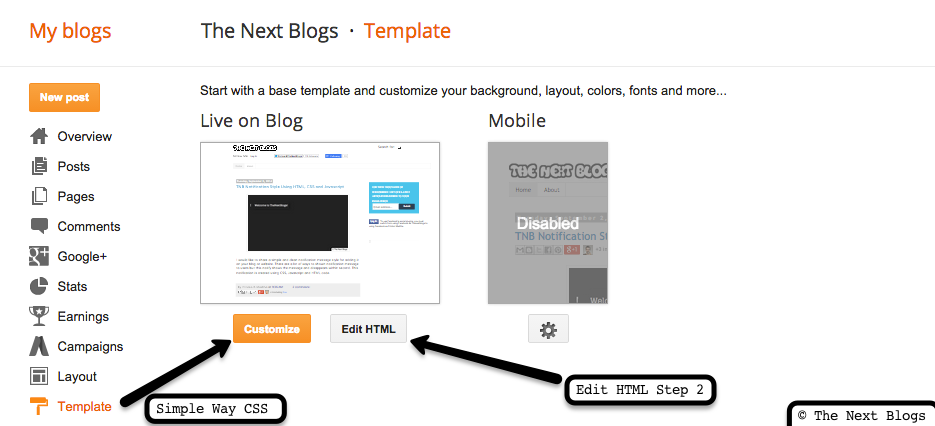
Step 2. You can go to the Customize button click on it and then click on the Advanced Tab.
Step 3. In Add CSS add the CSS code inside it or copy and paste the code then click on the Apply to Blog Button on the top right.
Now you are all done.
Another Method to Add CSS code in Template.
In your blog go back and click on the Edit HTML button then in your template before the </head> tag and after the ]]></b:skin> tag add this code <style type="text/css">Place the code</style> Now between the text place your CSS code and click on save template.
This is the simplest way adding CSS code to your blog.
