
I have got a few emails and questions from bloggers about the navigation bar which i am been using on my blog, how did't you make it transparent. So i will so you a tutorial on how to add this effect to your blog + Hover on Post Image .
How To Make Your Navigation bar Transparent.
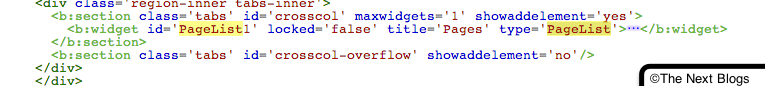
In this tutorial if your using a PageList gadget you need to find that in your Blogger template. Go to your Blogger Template > Edit HTML and search for Page List after finding check which kind of number is added to normal its PageList1.

After you find the code check for the number in this it's 1, Now go to the ]]> </b:skin> and before it paste this code.
CustomIf you are using your custom navigation bar than you can change the PageList and add your custom navigation name.
#PageList1 { opacity: 0.65;
filtering: alpha(opacity=50);
if
#PageList2 { opacity: 0.65;
filtering: alpha(opacity=50);}
or
#PageList3 { opacity: 0.65;
filtering: alpha(opacity=50);}
Adding Element to Image of Post
This is an additional example if you need to make your dark header image little more transparent or adding effects to post images. Search for header and next to it add img:hover for adding hover post copy and paste the below code before the </b:skin> in Blogger.
.post-body img {
opacity: 2.0;
filter: alpha(opacity=100);
}
.post-body img:hover {
opacity: 0.2;
filter: alpha(opacity=30);
}
Check out the DEMO


How did you add that share bar on your blog
ReplyDeleteIt Looks like TheNextWeb.com Share plugin
DeleteThanks for the CSS code
ReplyDelete