
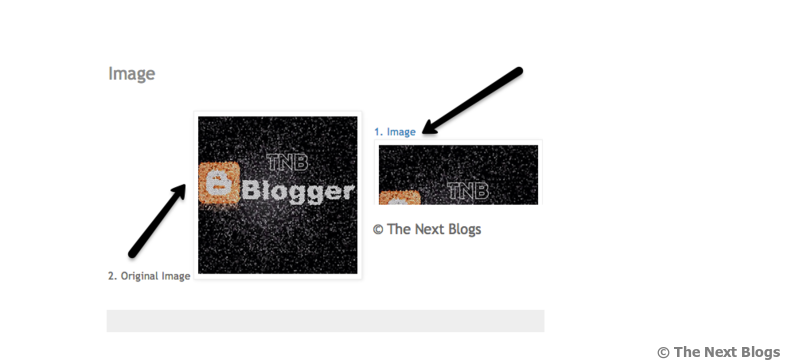
I have seen funny sites like 9GAG and much more which only use images in their site show long images into half on homepage and displays full image on post page. After learning about how this is done i found a simple trick to add this in blogger blogs. If you are having a funny blog you can add this to make long image into half. For any question leave them below.
The main part every time when you add some codes in your blogger blog keep a backup of your template.
1. Adding code to your blogger template
You have to add this code before the </b:skin> tag in your blogger template using the hide/gadget tag.
#TNB{Now save your Template and go to create Posts.
height:600px;
overflow:hidden;
}

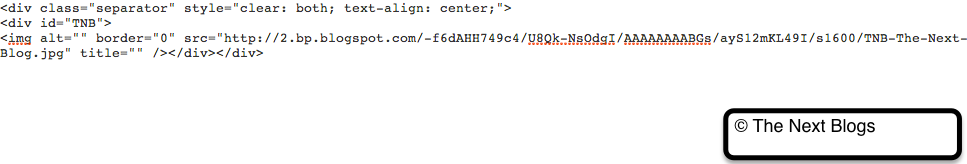
Next step is to add the code while you are creating a post on blogger the code is given below you can check the image on how to add this code.
<div id="TNB">Now Publish your post and enjoy.
Your Image
</div>
Image:- TNB


For Tutorial Click on the link Click Here
ReplyDeleteThanks Bro
ReplyDeleteNice Work Bro
ReplyDeleteGood Job Bro.... 9gag
DeleteThis is superb CSS code for long images...
ReplyDelete